Android 14 is coming very soon – if you haven’t had a chance yet to check out the changelog, there are a bunch of required changes and new APIs available in this Android release. One of these new APIs is the Screenshot Detection API, which allows apps to reliably check when a screenshot has been… Continue reading
Exploring Compose Test Rules
When it comes to testing Composables, we can utilise the ComposeContentTestRule to compose, interact with and perform assertions on our composables. However, there are multiple ways to create a compose rule and in this blog post, I want to share what each one can be used for we can learn which one we’ll need for… Continue reading
Compose Interoperability in Espresso Tests
During your migration to Compose, there are many moving parts to think about. How do we slot composables into existing Android Views? How do we manage the state between Android Views and Composable? Alongside these questions, it’s likely we’re going have other areas of our projects that are affected by compose migration. While the Compose… Continue reading
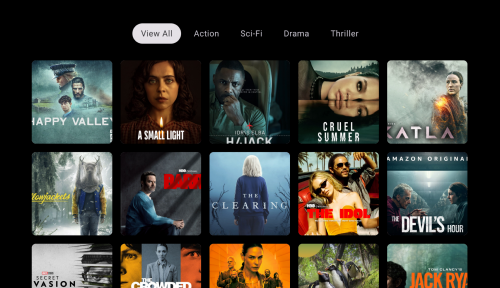
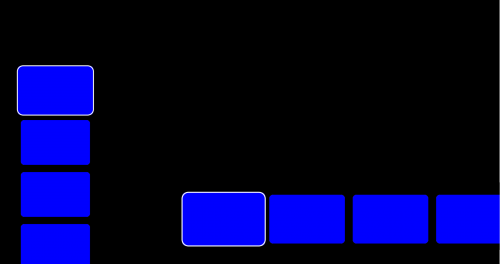
Tabbed Navigation for Android TV using Jetpack Compose
For the past few years, we’ve been getting to grips with Jetpack Compose and how we can use it to build apps for Handheld and Wear OS devices. Late last year, Composables built for Android TV apps started to surface as Alpha releases and in this series of blog posts, I want to dive into… Continue reading
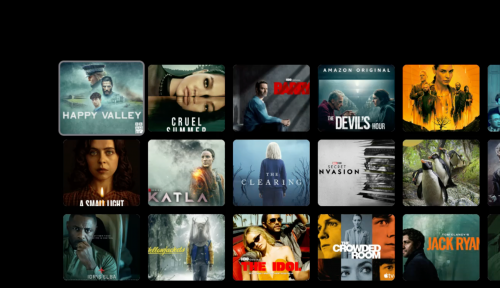
Lazy Grids for Android TV using Jetpack Compose
For the past few years, we’ve been getting to grips with Jetpack Compose and how we can use it to build apps for Handheld and Wear OS devices. Late last year, Composables built for Android TV apps started to surface as Alpha releases and in this series of blog posts, I want to dive into… Continue reading
Lazy Columns And Rows for Android TV with Jetpack Compose
For the past few years, we’ve been getting to grips with Jetpack Compose and how we can use it to build apps for Handheld and Wear OS devices. Late last year, Composables built for Android TV apps started to surface as Alpha releases and in this series of blog posts, I want to dive into… Continue reading
Integrating the PreviewCard with Jetpack Compose on Android TV
In the last blog post, we learned how to build an Immersive Preview Card for Android TV using Jetpack Compose. This component allows us to provide an immersive experience while browsing content on Android TV devices. While we covered how to build such a component, we didn’t cover how to utilise this inside of a… Continue reading
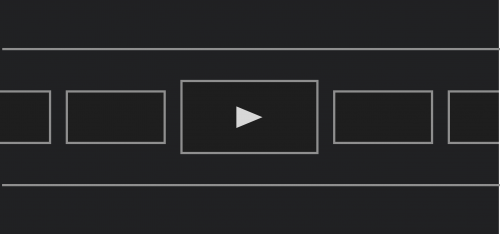
Building an Immersive Preview Card for Android TV with Jetpack Compose
Let’s not kid ourselves – TVs play a huge part in our lives, with living areas in our homes often centred around them. Immersive experiences in the form of video, music and games provide a way for us to relax and bond with those around us and now with Jetpack Compose, we can build modernised… Continue reading
Exploring Jetpack Compose for Android TV: Carousel
For the past few years, we’ve been getting to grips with Jetpack Compose and how we can use it to build apps for Handheld and Wear OS devices. Late last year, Composables built for Android TV apps started to surface as Alpha releases and in this series of blog posts, I want to dive into… Continue reading
Exploring Lazy Staggered Grids in Jetpack Compose
In version 1.3.0 of Jetpack Compose we see the addition of two sought after composables, the LazyVerticalStaggeredGrid and LazyHorizontalStaggeredGrid. Both of these composables allow us to compose lists of content in a staggered fashion, allowing us to easily compose items that have a range of heights / widths while also supporting lazy composition. In this… Continue reading