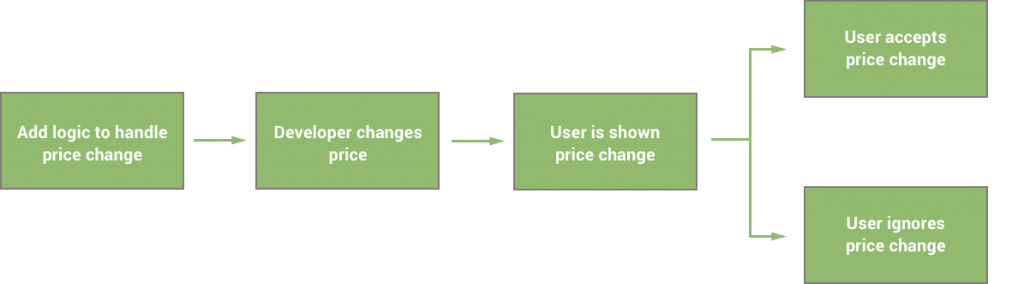
Sometimes things change. And in these cases, it’s likely that you’ll want to be able to make adjustments to reflect these changes. In the context of applications, we may offer subscriptions – and it’s common for the prices of these to change along the way. In this case, we’ll want to adjust the prices for our in-app subscriptions. From the Google Play Console, we’re able to change the prices of our products and when we do so, these changes will be seen almost instantly for all new purchasers of these products. However, for existing users who may already have purchased these products, they’re going to want to know that there has been a change to the price that they are going to be paying. Thankfully, the Google Play Billing Library provides us with the functionality to do so.

In our project we already have access to the required billing client class, so we just need to go ahead and make use of this functionality that it provides us with. Before we do this though, we need to go ahead and create a required instance of the PriceChangeFlowParams class. This class is used to hold the details of the changed SKU which we want to alert the user about.
val priceChangeParams = PriceChangeFlowParams.newBuilder()
.setSkuDetails(skuDetails)
.build()
It’s important to note at this point that when using the setSkuDetails function of the builder, we can’t just pass in the SKU for the item. Here we are required to pass in the actual SkuDetails instance that we would have retrieved in previous steps of this chapter when querying for the different SKU details for our application. Now that we’ve prepared this data, we can go ahead and make use of it. To do so, we need to call the launchPriceChangeConfirmationFlow which will trigger the flow for us.
billingClient.launchPriceChangeConfirmationFlow(context, priceChangeParams) { responseCode ->
}
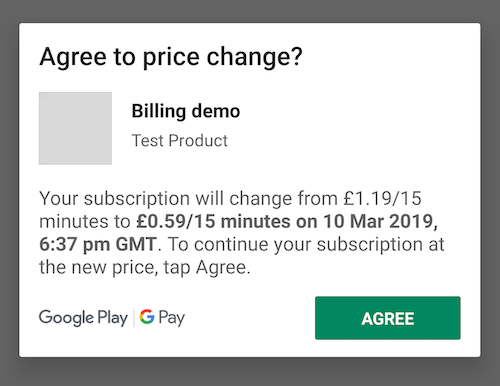
When you do decide to call this price change function, your user will be displayed an informative dialog that notifies them of the price change and asks them to accept this change. This will look something like so:

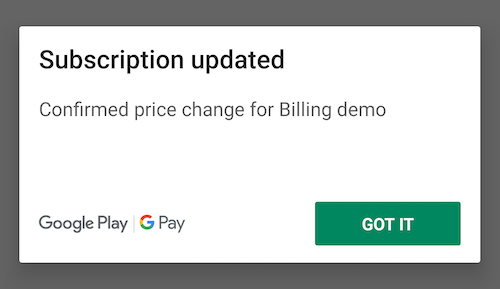
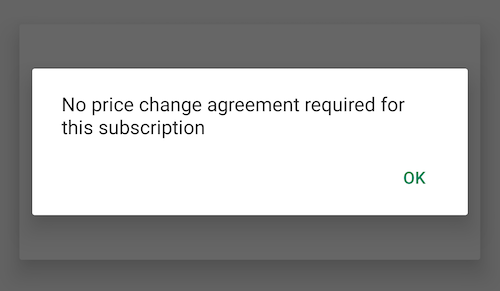
And upon the user agreeing with the price change they will be shown a dialog to let them know that this change has been made.

If you wish to do something further once the user has acknowledged the price change then you can do so by making use of the callback defined for the launchPriceChangeConfirmationFlow function call, making use of the response code. This is handy for catching errors when the Agree button operation might fail. It’s also important to remember that the user may hit Back at this point, cancelling the agreement request. Within this callback you will receive an instance of the BillingResponse that we previously covered in this section of the book – allowing you to handle the result accordingly within your UI.
It’s also important to note that you should only show the dialog when it is required – the logic for this is down to the developer. If you attempt to show the dialog for an SKU that does not need updating, then the user will be shown a dialog that could cause some confusion.

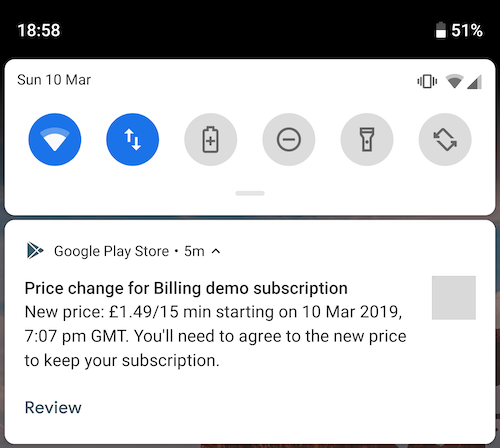
As well as the in-app notices for this, the user will also receive a notification from the Google Play Store. This will happen when the user has not opened your app to see the price change notice and the subscription has come close to expiring.

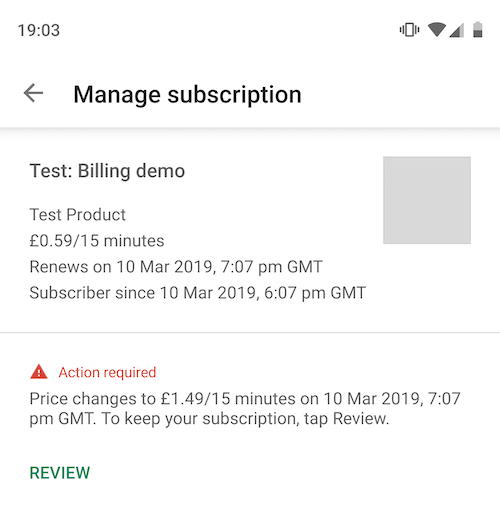
From here the user can carry out the same price change flow for their subscription by hitting the Review button on the notification. At any point the same flow is also available from the manage subscription page for your application.

Whilst it’s great that your users are able to carry out this flow from several different places, it’s important to remember that they may see one of these other routes before opening your app. Because of this you need to ensure that you handle cases where the user may already be on the new price before showing the price change flow.
As you can see from this post, handling price changes within your application requires very little work from your side with the use of the Google Play Billing Library. When it comes to the implementation, it’s important to remember that a products price may have no changed yet, so you need to be sure to only show the in-app notice when it is required. As well as this, the user may have already have confirmed the price change from outside of your app.
Maybe you’re already using this in your apps, or you have questions on how to get it setup? Either way, please feel free to reach out with any thoughts or questions that you might have!