When working with tabs in Jetpack Compose, we have two options available to us out of the box – the TabRow and the ScrollableTabRow. The TabRow provides us with a fixed-width row where each tab where the available width is split equally between each of the tabs, while the ScrollableTabRow provides a horizontally scrollable row… Continue reading
Exploring Jetpack Compose: ButtonGroup
As part of the Material 3 Expressive update, Google has introduced a collection of new components designed to bring more personality and interactivity to Android apps. One of these components is the ButtonGroup which allows us to display a collection of buttons in a horizontal arrangement, offering built-in support for animations and overflow handling. In… Continue reading
8 steps to success with Gemini in Android Studio
AI tooling is becoming a key part of our day-to-day and now with solid Gemini support in Android Studio, we’re seeing engineers embed this deeper in their workflows. When they work well, AI Agents can help us to work more efficiently and give us more time to focus on other tasks. But when they don’t… Continue reading
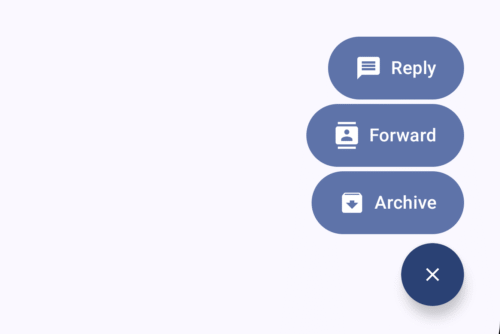
Exploring Material 3 for Compose: Floating Action Button Menu
When it comes to providing users with quick access to multiple related actions, we need to be mindful of the screen estate that we are using – on mobile devices this can often be a challenge. In many cases, a single FloatingActionButton might not be enough to accommodate all the actions we want to expose… Continue reading
Exploring Navigation 3 for Jetpack Compose
When working with Navigation in modern Android apps, we’ve utilised navigation graphs through the navigation libraries. While the move to compose made things simpler, we still needed to work with navigation graphs and work with complex approaches that were carried over from the original navigation libraries. Navigation 3 aims to simplify the task of adding… Continue reading
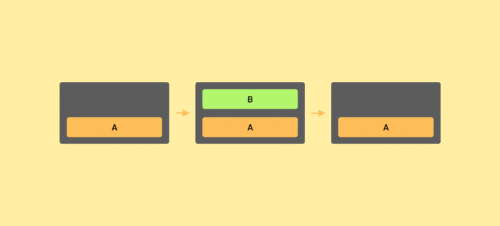
Exploring Material 3 for Compose: Large Top App Bar
In the last post, we took a look into the new Loading Indicator in the Material 3 expressive package. As we continue to dive into different parts of Material 3 we’ll discover more components that we can plug into our apps. Up next we have the LargeTopAppBar – this composable brings dynamic, scroll-responsive navigation to… Continue reading
Material 3 Expressive for Compose: Loading Indicator
Alongside this years Google I/O announcements, Material 3 Expressive was released to offer a way for apps to become more individual and break out of the constraints that the original Material Design principles had created. With Material 3 expressive, our apps not only get the chance to stand out from one another, but also allow… Continue reading
Exploring Jetpack Compose for Widgets with Glance
Widgets on Android devices provide users with a way to access core pieces of information and functionality directly from the home screen of their device. As we continue to look for ways to improve our users experiences with our product and surface important information to them from outside of the app, widgets have been a… Continue reading
Exploring Jetpack Compose: DockedSearchBar
The ability to search for content within an app is a common feature, in fact, you’ll find it somewhere within most applications on your device. On Android, a common UI component we see for this functionality is a floating search bar, placed in a prominent part of the screen. In some cases, this also provides… Continue reading
Exploring Jetpack Compose: SearchBar
The ability to search for content within an app is a common feature, in fact, you’ll find it somewhere within most applications on your device. On Android, a common UI component we see for this functionality is a floating search bar, placed in a prominent part of the screen. In some cases, this also provides… Continue reading