In a recent blog post I took a look at the new Compose Preview Screenshot Testing Tool, provided by Google as a way to enable developers to easily write screenshot tests for their composable UI. When it comes to screenshot testing, writing these tests only represents one part of the process – we also need… Continue reading
Post Category → Jetpack Compose
Jetpack Compose and Nested Scrolling Interoperability
As we migrate our apps to Jetpack Compose, we need to ensure that all existing functionality remains intact. This means that not only the way our UI looks, but the way that it behaves when users interact with it. When recently migrating part of an app to Jetpack Compose, I experienced a broken coordinator layout… Continue reading
Exploring the Compose Preview Screenshot Testing tool
At Google I/O 2024, one of the announcements that caught my eye was support for Compose Preview Screenshot Testing using the Compose Preview Screenshot Testing tool. Even though this is still in an experimental state, I couldn’t wait to dive in and have a play with this! My new book, CI/CD for Android using GitHub… Continue reading
Migrating from the ClickableText composable to LinkAnnotation
As of Compose Foundation 1.7.0-alpha07, the ClickableText composable has been marked as deprecated, with plans for it to be removed come 1.8.0. ClickableText is often used to handle URLs within text – while the composable handles the click event, we are still required to manually provide styling attributes via annotated strings. To replace ClickableText, we… Continue reading
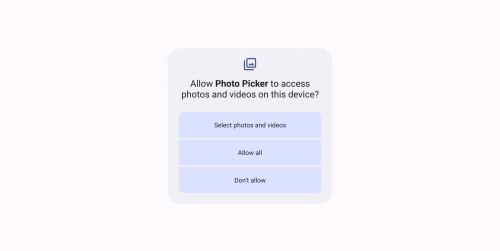
Exploring the Android Photo Picker
The Photo Picker allow us to reduce friction when working with Media selection on Android, along with creating a simpler + consistent experience for users. In this blog post, we’re going to take a quick look at how we can use it in our own apps – both in Composable UI and within activities/fragments. Looking… Continue reading
Exploring Jetpack Compose: Aspect Ratio Modifier
In the world of Compose, there are a vast range of modifiers that are available at our disposable. As you build more and more UI with Compose, it’s likely that you’re going to discover new modifiers that you previously were not aware of. For me this week it was the aspectRatio modifier – so in… Continue reading
Sharing Composables between Mobile and TV Apps
For the past few years, we’ve been getting to grips with Jetpack Compose and how we can use it to build apps for Handheld and Wear OS devices. Late last year, Composables built for Android TV apps started to surface as Alpha releases and in this series of blog posts, I want to dive into… Continue reading
Exploring Android 14: Partial Media Permissions
If you’ve used iOS in recent years, you’ve likely experienced the ability to grant apps partial access to your device media. I have always been a big fan of this feature, as in a lot of cases you won’t want to grant anyone access to your entire media library – being able to do so… Continue reading
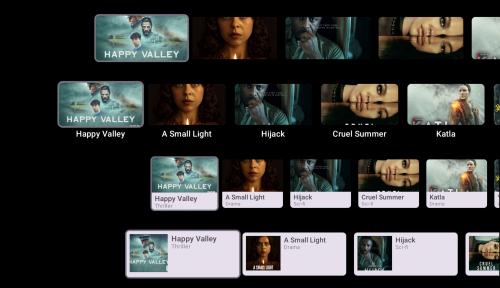
Material Components for Android TV using Jetpack Compose
For the past few years, we’ve been getting to grips with Jetpack Compose and how we can use it to build apps for Handheld and Wear OS devices. Late last year, Composables built for Android TV apps started to surface as Alpha releases and in this series of blog posts, I want to dive into… Continue reading
Jetpack Compose + Material Components for Android TV: Cards
For the past few years, we’ve been getting to grips with Jetpack Compose and how we can use it to build apps for Handheld and Wear OS devices. Late last year, Composables built for Android TV apps started to surface as Alpha releases and in this series of blog posts, I want to dive into… Continue reading