The Container widget is used to contain child widgets whilst also providing the ability to apply some basic styling properties on itself to be applied when laid out on screen.
If the container has no children then it will automatically fill the given area on the screen (dependant on constraints), otherwise it will wrap the height & width of the given child elements.
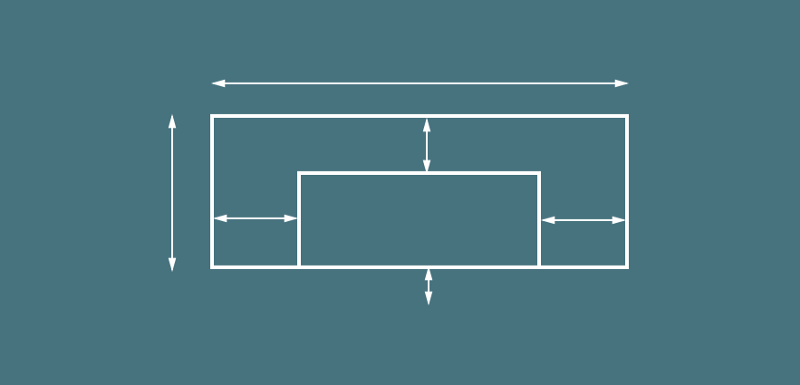
For example, given the screenshot above, we could use a container to build this given layout like so:
new Container(
color: Colors.amber.shade400,
alignment: FractionalOffset.center,
child: new Text('Just an example!'),
)
This will allow us to contain the given child (in this case, a Text widget) and apply the given color / alignment properties. There are also other properties which can be applied to the Container widget:
- alignment — Provide a FractionalOffset to be applied for aligning the child widgets. This could include bottomCenter, bottomLeft, bottomRight, center, centerLeft, centerRight, topCenter, topLeft and topRight
alignment: FractionalOffset.center
- child — Provide a child widget to be contained by the container, the container will wrap the width & height of this child
child: new Text('This is an example')
- constraints — Constraints to be applied to the container widget
constraints: new BoxConstraints.expand( width: 200.0, )
- decoration — Apply a decoration to applied behind the given child
decoration: new BoxDecoration( color: Colors.blue.shade100 )
- foregroundDecoration — Apply a decoration to applied in front of the given child
foregroundDecoration: new BoxDecoration( color: Colors.amber.shade400 )
- margin — Apply a margin to the container using an EdgeInsets constant value
margin: const EdgeInsets.all(16.0)
- padding — Apply padding to the container using an EdgeInsets constant value
padding: const EdgeInsets.all(16.0)
- color — A background color which is to be applied to the container
color: Colors.amber.shade400
- transform — Perform a transformation on the container when it is laid out
transform: new Matrix4.rotationY(0.4)
Enjoy the other snippets in this publication! Leave a comment below or tweet me if with any questions / suggestions!