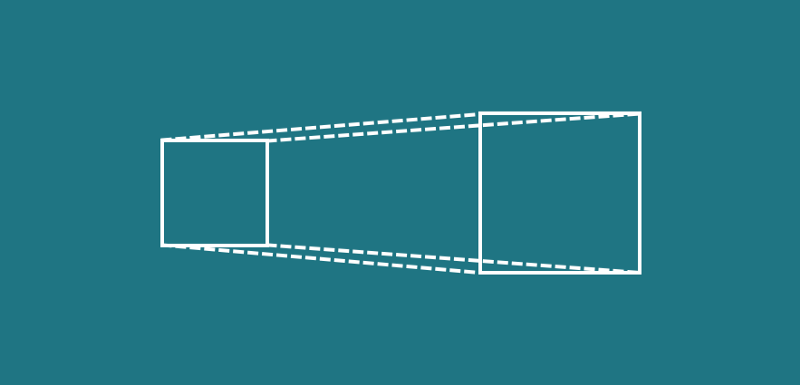
As displayed in the example above — we have one screen that displays a list of images. When you click on an image we want to transition to a new screen that shows a full size version. Sounds like the perfect use case for a Hero widget, right?
We would begin by defining a Hero widget on the first screen and assigning the tag for that Hero:
new Hero(tag: photo.url, child: new Image.network(photo.url,
fit: BoxFit.cover, height: 250.0))
Here I’ve used the images URL as the tag, but any form of unique identifier will do — remember, this is what the system will use to identify a relationship with the Hero widget that we wish to transition to.
new Hero( tag: url, child: new Image.network(url, fit:
BoxFit.cover)));
And that’s pretty much it, quite straight forward! But how does this work?
- To begin with, the widget that is located at the target (the destination of the transition) is used to carry out the transition.
- The second widget is placed over the first, with the first being hidden at that point.
- Next, the widget originally from the second position is animated back to its original position at the end of the transition.
- When transitioning back, the same thing happens in the opposite order.
The Hero widget has two main properties which need to be set when being used:
- child — The widget which is to be used during the transition
- tag — The tag used to identify relationships between Hero widgets
Enjoy the other snippets in this publication! Leave a comment below or tweet me if with any questions / suggestions!