I’ve always been a big fan of UI testing where appropriate, we can use it to automate the validation of visual components in our applications which allows us to reduce bugs, regressions and confusing behaviour within our applications — all helping us to save time from manually checking the behaviour and display of our view components. In… Continue reading
Posts Tagged → iOS App Development
Building HashTrack with Flutter: Authentication logic
If you haven’t check out the previous post in these series, then you can do so here: Building HashTrack with Flutter: Intro and setup Building HashTrack with Flutter: Main class and Localization setup You can also find the code for this guide here: Now that we have the foundations of our application built, we’re going… Continue reading
Exploring Firebase Authentication on iOS
Firebase provides an extensive suite of tools that helps us to both make app development simpler and also provide us with some powerful features to analyse and improve the experience for our users. Within this suite we will find Firebase Authentication, which is a tool providing our users with the ability to sign-up and sign-in… Continue reading
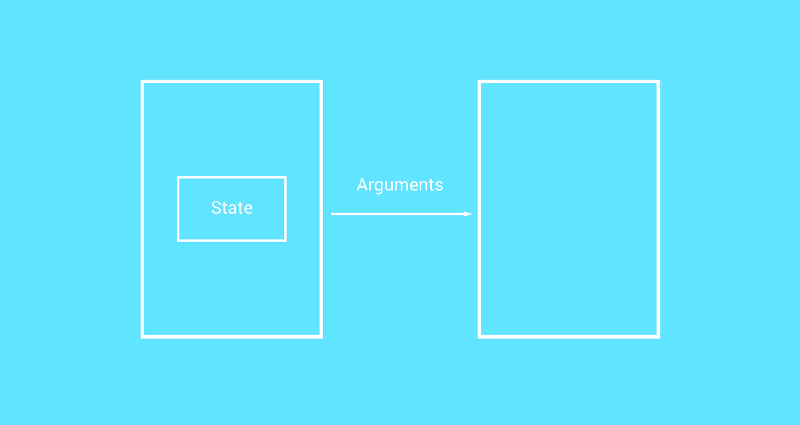
Stateful or Stateless widgets?
When building Flutter applications we use widgets to construct our User Interface. When it comes to these widgets there is one of two types which it can be — either stateful or stateless. In this post I want to take a look at these different types of widgets so that we can get a better understanding of… Continue reading
Creating your first .dart class
Our first .dart class is going to be pretty simple for example sake. We’re going to run our app and show some simple text on the screen. You’ll notice that the screenshot on the left here displays a simple app that is just showing us some sample text in the center of the screen. Reaching… Continue reading
Creating a Flutter project
In order to create a new Flutter project, you’ll want to begin by opening up IntelliJ IDEA. Creating a new project To create a new project we will need to select File from the menu and hit ‘New Project’. At this point, we will be presented with the new project dialog. At this point you will… Continue reading
Getting setup with Flutter
In order to begin creating mobile apps using Flutter, we need to get setup on our development system. Download the Flutter SDK You can get started by downloading the Flutter SDK from this site. If you’re running a mac, this is simply a case of cloning the repo for Flutter: $ git clone -b alpha https://github.com/flutter/flutter.git… Continue reading
Exploring Firebase on Android & iOS: Remote Config
Remote config is a feature of Firebase suite that allows us to alter both the look and feel of our application without the need to publish any updates to the Google Play or App store. This works by allowing us to define in-app parameters that can be overridden from within the firebase console — these parameters can… Continue reading