Firebase Hosting is a tool that provides us with a way to host web applications, allowing us to serve both static and dynamic content to our users with a simplified method of hosting. Whether it’s a web app, or a simple static landing page for a pre-launch of our product, we can deploy content to… Continue reading
Posts Tagged → Mobile
Native Flutter Experiences: Tabbed Navigation
When building Flutter applications, we have the ability to create native components which are styled for the native experience on both Android and iOS. Whilst by default we may implement things in a material style, it is important to bear this native experience in mind. In the first set of these articles we will take… Continue reading
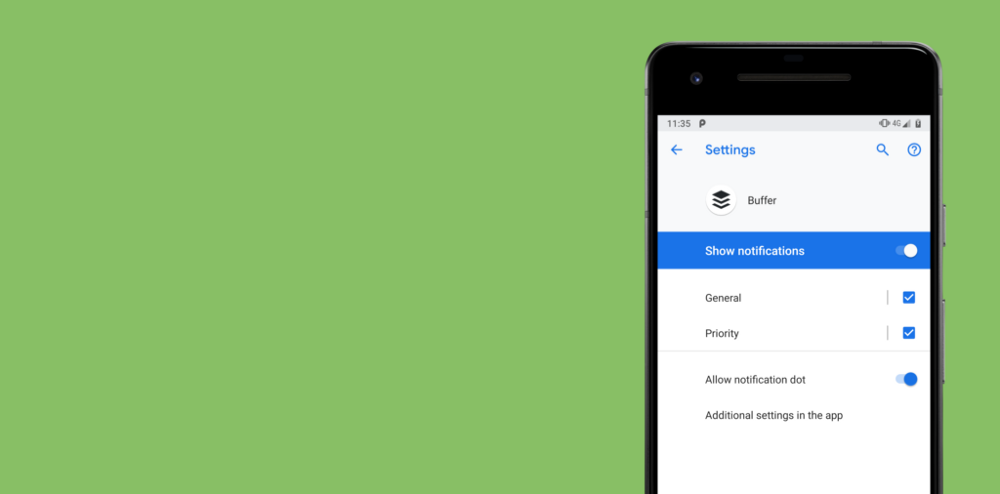
Exposing Notification Settings to the Android System
Have you ever looked at the Android System settings page for a specific application and wondered about the option to view “Additional settings in the app”? If you haven’t seen this before in your settings, or aren’t aware of it, this is what it looks like: This option allows developers to essentially provide a link… Continue reading
Authenticating users with Firebase and Flutter
When it comes to building apps, it’s likely that you’re going to want to perform some sort of user authentication, data storage or some other related tasks. Luckily for us, there are a collection of tools available from Firebase that allow us to achieve such things — some of these tools are also available for use with… Continue reading
Exploring Google Play Services: Place Picker & Autocomplete
The Place Picker Widget and Autocomplete component are two powerful features part of Google Play Services. Here we take a look at both of these componenets and how we can implement them in our applications. As of Play Services 7.0, Google have made some great features available for us to implement into our apps –… Continue reading
Exploring the new Android Permissions Model
The approach to permissions for both users and developers is changing with Android M. Here we take a look at how they’ve changed, how this affects the user experience and what we need to do to implement this new model. Following the new Android announcements at Google I/O 2015, we previously took a look at the… Continue reading