When it comes to testing Composables, we can utilise the ComposeContentTestRule to compose, interact with and perform assertions on our composables. However, there are multiple ways to create a compose rule and in this blog post, I want to share what each one can be used for we can learn which one we’ll need for… Continue reading
Posts Tagged → App Development
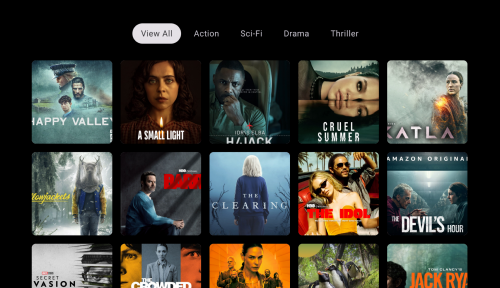
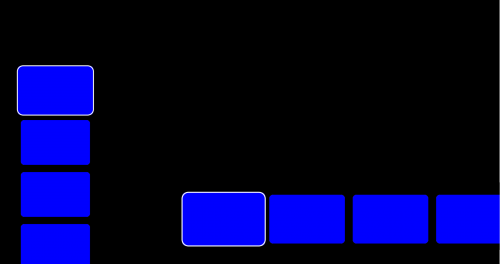
Tabbed Navigation for Android TV using Jetpack Compose
For the past few years, we’ve been getting to grips with Jetpack Compose and how we can use it to build apps for Handheld and Wear OS devices. Late last year, Composables built for Android TV apps started to surface as Alpha releases and in this series of blog posts, I want to dive into… Continue reading
Lazy Columns And Rows for Android TV with Jetpack Compose
For the past few years, we’ve been getting to grips with Jetpack Compose and how we can use it to build apps for Handheld and Wear OS devices. Late last year, Composables built for Android TV apps started to surface as Alpha releases and in this series of blog posts, I want to dive into… Continue reading
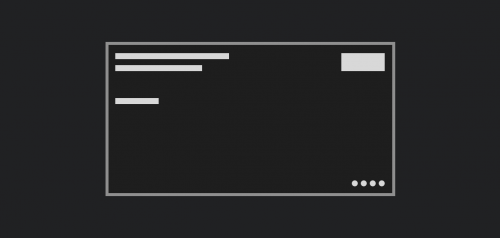
Integrating the PreviewCard with Jetpack Compose on Android TV
In the last blog post, we learned how to build an Immersive Preview Card for Android TV using Jetpack Compose. This component allows us to provide an immersive experience while browsing content on Android TV devices. While we covered how to build such a component, we didn’t cover how to utilise this inside of a… Continue reading
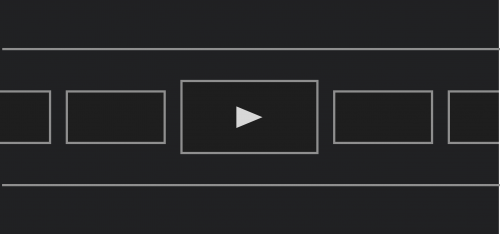
Exploring Jetpack Compose for Android TV: Carousel
For the past few years, we’ve been getting to grips with Jetpack Compose and how we can use it to build apps for Handheld and Wear OS devices. Late last year, Composables built for Android TV apps started to surface as Alpha releases and in this series of blog posts, I want to dive into… Continue reading
Exploring Lazy Staggered Grids in Jetpack Compose
In version 1.3.0 of Jetpack Compose we see the addition of two sought after composables, the LazyVerticalStaggeredGrid and LazyHorizontalStaggeredGrid. Both of these composables allow us to compose lists of content in a staggered fashion, allowing us to easily compose items that have a range of heights / widths while also supporting lazy composition. In this… Continue reading
Jetpack Compose Accessibility: Semantics
When it comes to the applications we build, there are many different scenarios and constraints that the end product will encounter. On Android we not only have a vast range of devices running the Android OS, each of which could be running one of many versions of Android, but we also have the different OEMs… Continue reading
5 steps to Google Fonts in Jetpack Compose
When it comes to displaying text in Android Applications, Fonts are used to describe the styling, size and weight of a typeface. In some cases, developers render text in their applications without overriding the default font being used – which results in the default typeface for applications being applied. On the other hand, many applications… Continue reading
Exploring Jetpack Compose: @Preview annotation
This post is sponsored by Practical Jetpack Compose. The ability to Preview Jetpack Compose composables within Android Studio is possibly one of my favorite things about this new way of building apps. Previews allow us to build, style and polish our composables without needing to run our app. The annotation offers a range of ways… Continue reading
Exploring Jetpack Compose: Border
This post is sponsored by Practical Jetpack Compose. When it comes to decorating views within Jetpack Compose, some components allow the use of a Border reference to outline a given component. Currently, the use of a Border reference is not too extensive and requires minimal effort to get in place. There are currently two ways… Continue reading