
This post is sponsored by Practical Jetpack Compose.
When it comes to decorating views within Jetpack Compose, some components allow the use of a Border reference to outline a given component. Currently, the use of a Border reference is not too extensive and requires minimal effort to get in place.
There are currently two ways to instantiate a Border reference. The first being directly via the Border class:
@Immutable
data class BorderStroke(val width: Dp, val brush: Brush)When using the Border class directly we are required to pass two properties:
- width – the thickness of the border
- required
- brush – a reference to a Brush instance, used for the styling of the border
- required
The second way of creating a borer is by using the provided function, this creates a new instance of the Border class using the provided color:
fun BorderStroke(width: Dp, color: Color) = Border(size, SolidColor(color))When calling the Border function we are required to pass two properties:
- width – the thickness of the border
- required
- color – the Color to be used for the border
- required
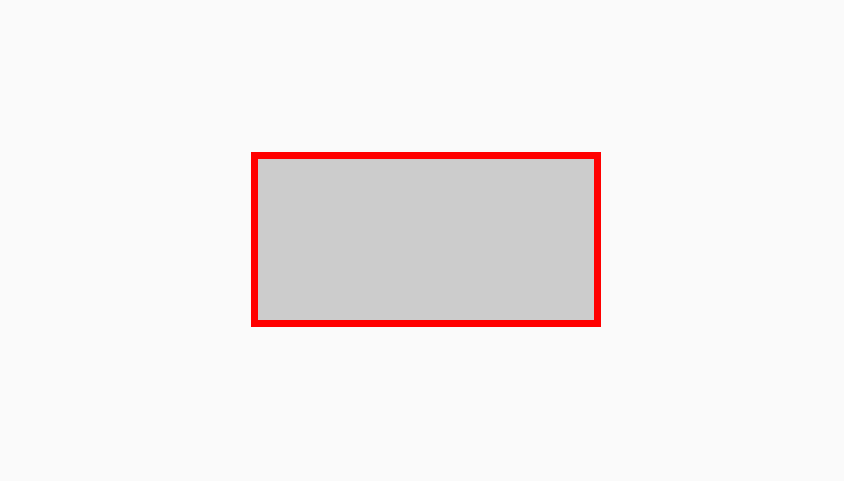
When it comes to applying a Border, let’s take a look at using the function from above to do so. Here we’ll create a new border reference and set it to the border property of our Box component:
Box(
modifier = Modifier.border(BorderStroke(2.dp, Color.Red))
)
As well as using the Border function, we can currently access the Border class directly. As seen above, this class takes a reference to a Brush implementation. We’ll look at the Brush in more depth in another post, but for this example we’ll make use of its SolidColor class to create a brush from our provided color. Here we’ll use this create a new border reference and set it to the border property of our Box component:
Box(
modifier = Modifier.border(BorderStroke(2.dp, SolidColor(Color.Red))
)
In this post we’ve taken a quick dive into the Border component from Jetpack Compose. Stay tuned for the next post and in the meantime, subscribe to updates on my Jetpack Compose book 🙂