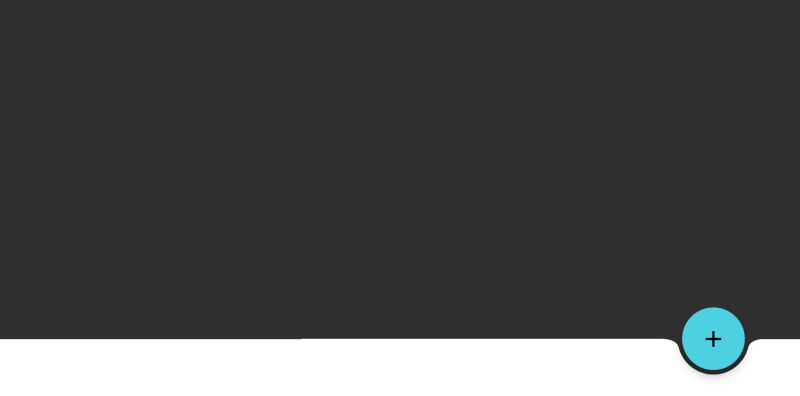
On Android we recently saw the introduction and use of the Bottom App Bar which also allows you to add a ‘notch’ when a floating action button component is to be inset into the view. I quite like the look of this component and wanted to make use of it within a Flutter side-project I’m… Continue reading
Posts Tagged → Dart
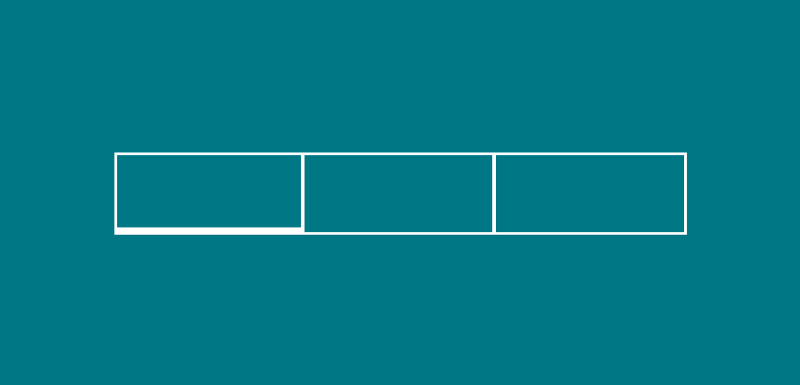
Widgets: TabBar
The TabBar widget can be used to display a collection of tabs to the user in a horizontal format. The user would then select the desired tab, which would then change the content being displayed on the screen to match the currently selected tab. It is likely that you have already used tabs in an… Continue reading
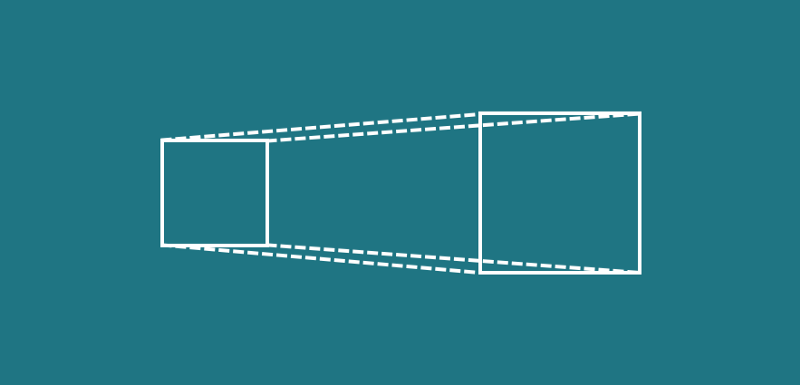
Widgets: Hero
The Hero widget allows us to define that two widgets are related, allowing the system to automatically perform transitional animations for us as we navigate between screens. This allows us to provide a greater experience when transporting users through navigational context, making our app both easier and more pleasant to use. As displayed in the… Continue reading
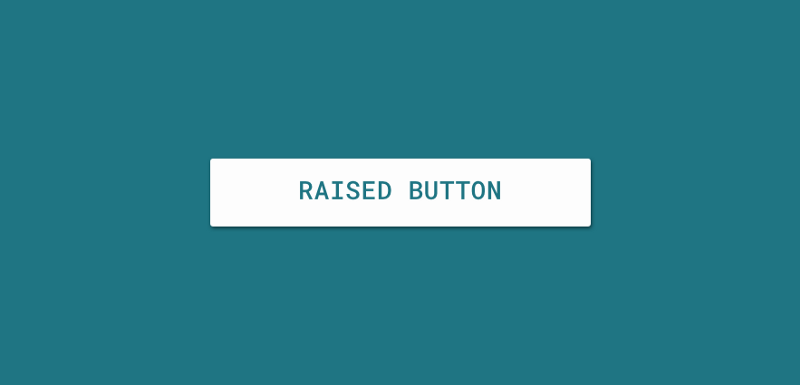
Widgets: Raised Button
The RaisedButton widget allows us to create a Button that matches the specification defined in the Material Guidelines here. The RaisedButton has a single constructor that allows us to instantiate the widget with a number of different properties. new RaisedButton( child: const Text(‘Connect with Twitter’), color: Theme.of(context).accentColor, elevation: 4.0, splashColor: Colors.blueGrey, onPressed: () { //… Continue reading
Widgets: Image
The Image widget allows us to display an image within our user interface via a number of different means. This is done via the use of several different constructors, we can do this by using: Image() — Used to load an image from an ImageProvider. Here we simply provide an ImageProvider instance for the image parameter for… Continue reading
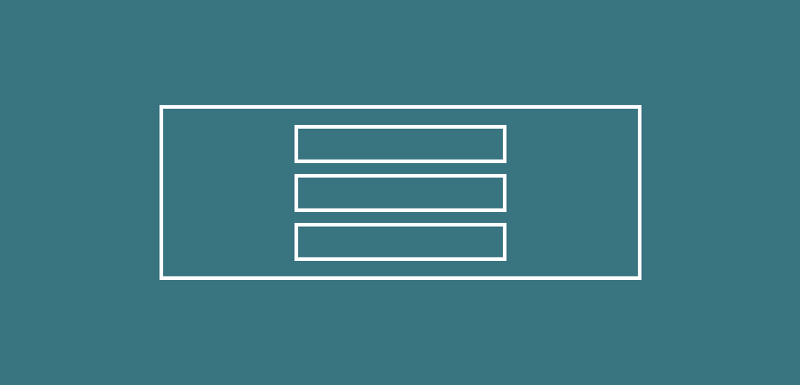
Widgets: Column
A Column is a widget used to display child widgets in a vertical manner. When children are placed within the Column then the widget will not allow scroll features to view all children — it will simply display the children that are visible within view. For example, if we wished to display three text widgets within a… Continue reading
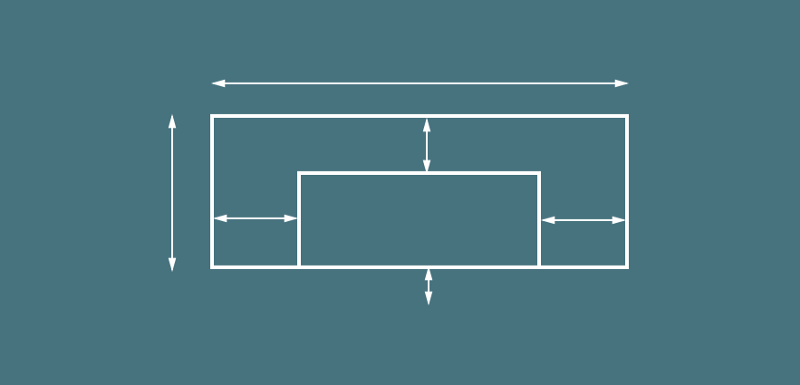
Widgets: Container
The Container widget is used to contain child widgets whilst also providing the ability to apply some basic styling properties on itself to be applied when laid out on screen. If the container has no children then it will automatically fill the given area on the screen (dependant on constraints), otherwise it will wrap… Continue reading
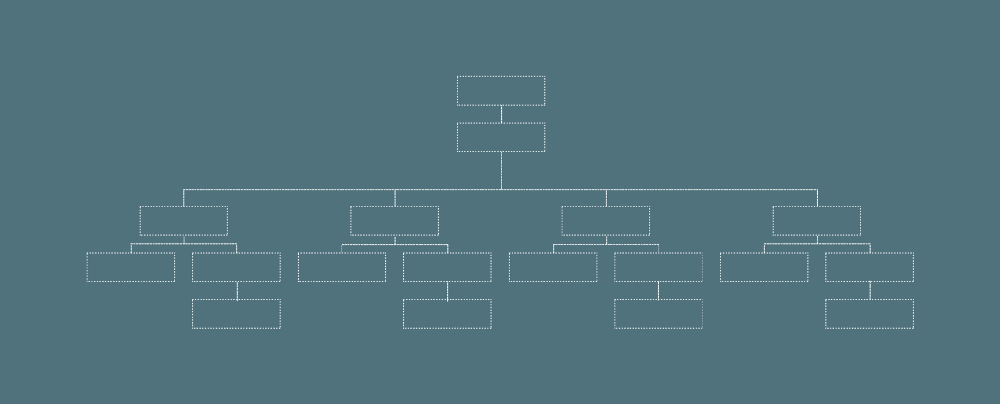
Understanding layouts in Flutter
When building layouts for our Flutter applications, it’s important to understand how the framework handles the creation of these layouts. Within Flutter, the visual components that you declare are widgets, as well as the layout elements also.The Flutter Framework builds its layout via the composition of widgets, everything that you construct programatically is a widget… Continue reading
Creating your first .dart class
Our first .dart class is going to be pretty simple for example sake. We’re going to run our app and show some simple text on the screen. You’ll notice that the screenshot on the left here displays a simple app that is just showing us some sample text in the center of the screen. Reaching… Continue reading