Flutter is a UI framework from Google that can be used to build native experiences that works across popular platforms. When I first discovered Flutter last year I decided to take a bit of a look into it. Now, to be honest, I’ve always been skeptical of frameworks that off cross-platform support —unfortunately I feel… Continue reading
Posts Tagged → Flutter
Animating App Bars in Flutter
Several months ago I played around with animating app bars in Flutter using the SliverAppBar Widget — this is a really great way of adding a nice touch to your flutter screens that are making use of the AppBar widget. For that reason, I thought I’d put together this post in the hope it will help you… Continue reading
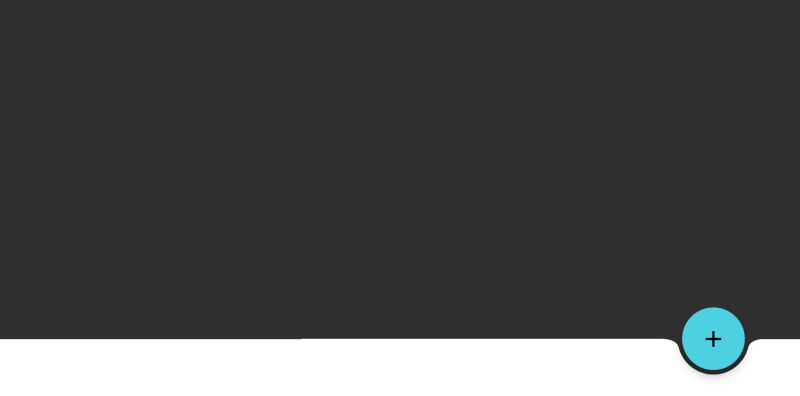
Insetting FABs within the BottomAppBar
On Android we recently saw the introduction and use of the Bottom App Bar which also allows you to add a ‘notch’ when a floating action button component is to be inset into the view. I quite like the look of this component and wanted to make use of it within a Flutter side-project I’m… Continue reading
Widgets: TabBar
The TabBar widget can be used to display a collection of tabs to the user in a horizontal format. The user would then select the desired tab, which would then change the content being displayed on the screen to match the currently selected tab. It is likely that you have already used tabs in an… Continue reading
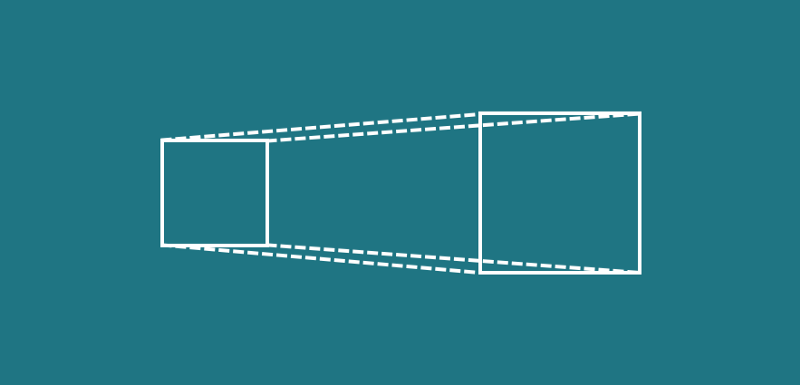
Widgets: Hero
The Hero widget allows us to define that two widgets are related, allowing the system to automatically perform transitional animations for us as we navigate between screens. This allows us to provide a greater experience when transporting users through navigational context, making our app both easier and more pleasant to use. As displayed in the… Continue reading
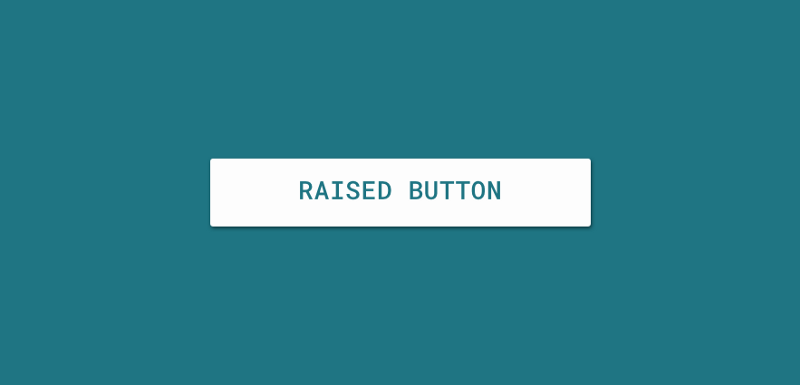
Widgets: Raised Button
The RaisedButton widget allows us to create a Button that matches the specification defined in the Material Guidelines here. The RaisedButton has a single constructor that allows us to instantiate the widget with a number of different properties. new RaisedButton( child: const Text(‘Connect with Twitter’), color: Theme.of(context).accentColor, elevation: 4.0, splashColor: Colors.blueGrey, onPressed: () { //… Continue reading
Widgets: Image
The Image widget allows us to display an image within our user interface via a number of different means. This is done via the use of several different constructors, we can do this by using: Image() — Used to load an image from an ImageProvider. Here we simply provide an ImageProvider instance for the image parameter for… Continue reading
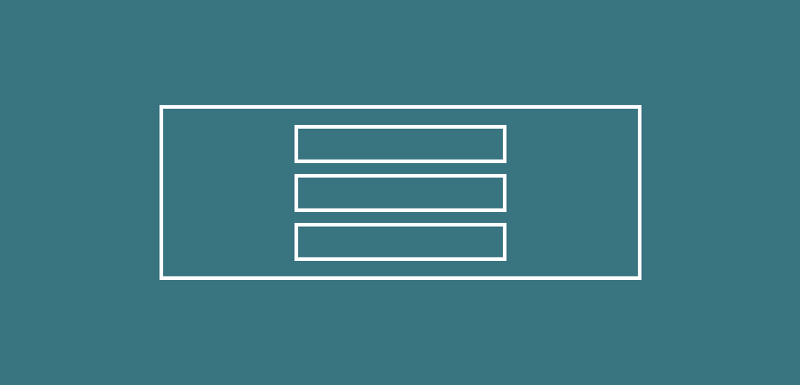
Widgets: Column
A Column is a widget used to display child widgets in a vertical manner. When children are placed within the Column then the widget will not allow scroll features to view all children — it will simply display the children that are visible within view. For example, if we wished to display three text widgets within a… Continue reading
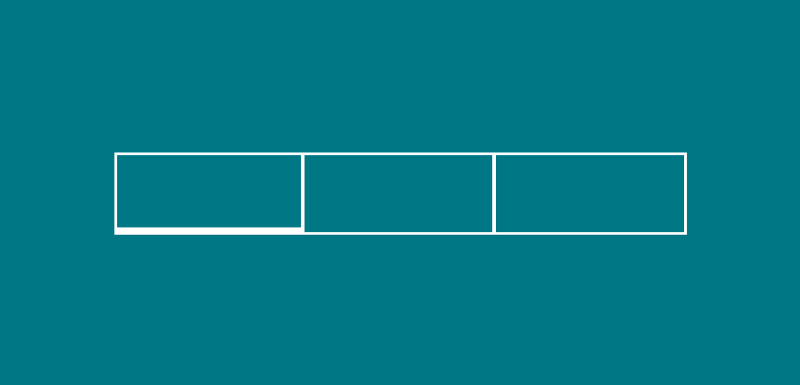
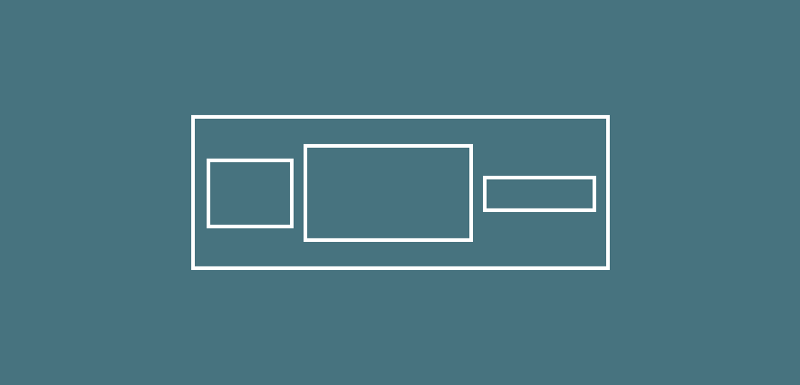
Widgets: Row
A Row is a widget used to display child widgets in a horizontal manner. When children are placed within the Row then the widget will not allow scroll features to view all children — it will simply display the children that are visible within view. For example, if we wished to display three text widgets within a… Continue reading
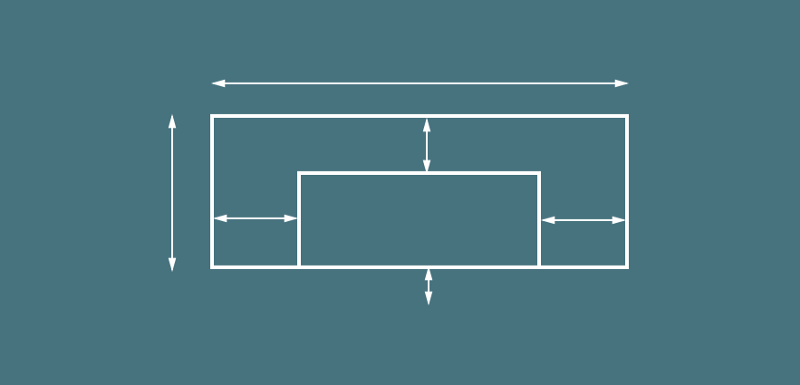
Widgets: Container
The Container widget is used to contain child widgets whilst also providing the ability to apply some basic styling properties on itself to be applied when laid out on screen. If the container has no children then it will automatically fill the given area on the screen (dependant on constraints), otherwise it will wrap… Continue reading