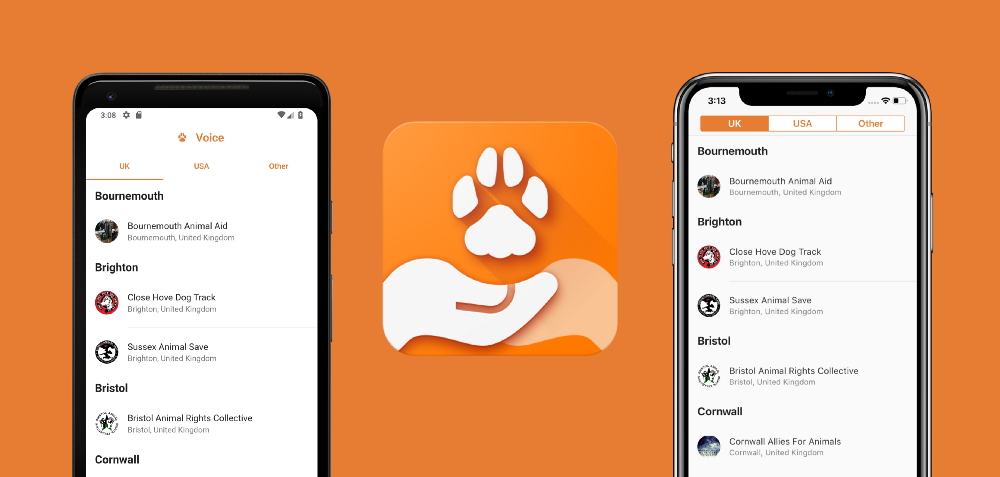
Outside of my working hours I have often spent time with other people involved in animal rights — be it volunteering for a local animal sanctuary, visiting shelters or planning with other animal rights groups. One thing I’ve noticed along this time is that the awareness of these groups has never been too accessible — I’ve only discovered them… Continue reading
Posts Tagged → Flutter
Native Flutter Experiences: Tabbed Navigation
When building Flutter applications, we have the ability to create native components which are styled for the native experience on both Android and iOS. Whilst by default we may implement things in a material style, it is important to bear this native experience in mind. In the first set of these articles we will take… Continue reading
Loading data from Firestore with Flutter
In a recent side-project of mine I needed to perform some simple loading of data from an external data source. This was all data that I had collated myself so I decided to manually load it up into Firestore — in this post we’re going to quickly take a look at how we can hook up our… Continue reading
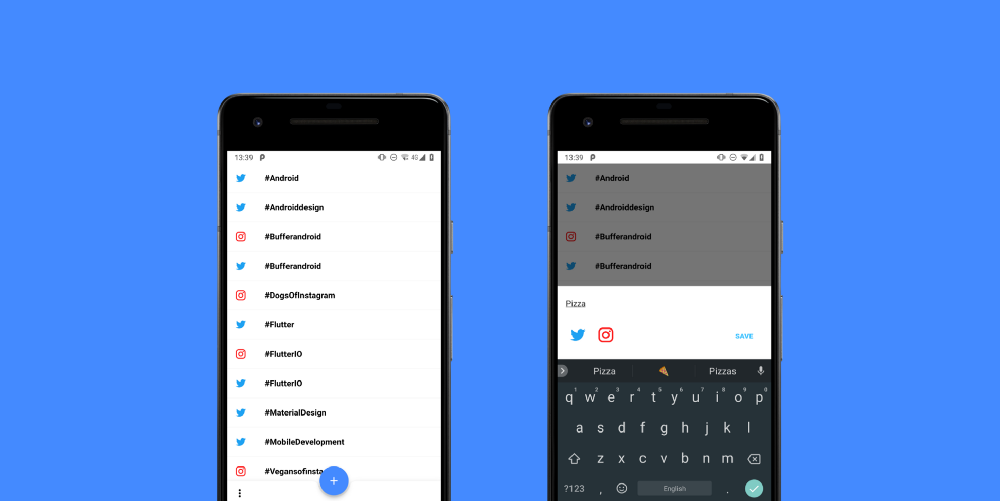
Building HashTrack with Flutter: Authentication logic
If you haven’t check out the previous post in these series, then you can do so here: Building HashTrack with Flutter: Intro and setup Building HashTrack with Flutter: Main class and Localization setup You can also find the code for this guide here: Now that we have the foundations of our application built, we’re going… Continue reading
Building HashTrack with Flutter: Main class and Localization setup
If you haven’t check out the previous post in these series, then you can do so here: Building HashTrack with Flutter: Intro and setup You can also find the code for this guide here: Now that our project is setup, we’re ready to go ahead and start building our application. In this post we’re going… Continue reading
Building HashTrack with Flutter: Intro and setup
Welcome to the first post of this little series that I’m going to be publishing ~ every week from now. In this collection of posts I want to run you through creating a simple app with Flutter. Within this series we’ll be creating an application that allows us to track a collection of hashtags for… Continue reading
Authenticating users with Firebase and Flutter
When it comes to building apps, it’s likely that you’re going to want to perform some sort of user authentication, data storage or some other related tasks. Luckily for us, there are a collection of tools available from Firebase that allow us to achieve such things — some of these tools are also available for use with… Continue reading
Implementing text input in Flutter apps
In an app I’m working on I needed to allow the user to input some data before sending it off to a server. This is quite a common task for applications to implement, so in this post lets take a look at how we can do this in our Flutter apps. When it comes to… Continue reading
Bottom sheets in Flutter
Bottom sheets are views which we can display at the bottom of the screen to display content to the user — this may be to prompt further interaction or display some form of other content to the user. These are always anchored at the bottom of the screen and be easily hidden from view by the user…. Continue reading
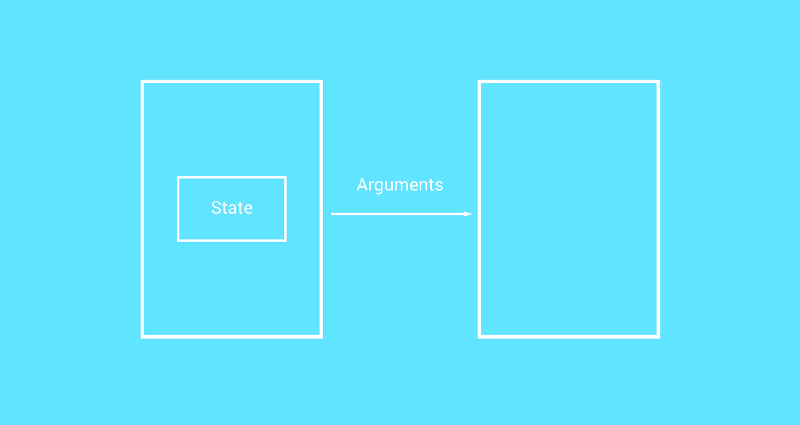
Stateful or Stateless widgets?
When building Flutter applications we use widgets to construct our User Interface. When it comes to these widgets there is one of two types which it can be — either stateful or stateless. In this post I want to take a look at these different types of widgets so that we can get a better understanding of… Continue reading