Welcome to the first post of this little series that I’m going to be publishing ~ every week from now. In this collection of posts I want to run you through creating a simple app with Flutter. Within this series we’ll be creating an application that allows us to track a collection of hashtags for… Continue reading
Posts Tagged → Mobile App Development
Exploring Firebase Authentication on iOS
Firebase provides an extensive suite of tools that helps us to both make app development simpler and also provide us with some powerful features to analyse and improve the experience for our users. Within this suite we will find Firebase Authentication, which is a tool providing our users with the ability to sign-up and sign-in… Continue reading
Exploring Firebase MLKit on Android: Landmark Detection (Part Four)
At Google I/O this year we saw the introduction of Firebase MLKit, a part of the Firebase suite that intends to give our apps the ability to support intelligent features with more ease. With this comes the landmark recognition feature, giving us the ability to detect known landmarks within an input feed so that we… Continue reading
Authenticating users with Firebase and Flutter
When it comes to building apps, it’s likely that you’re going to want to perform some sort of user authentication, data storage or some other related tasks. Luckily for us, there are a collection of tools available from Firebase that allow us to achieve such things — some of these tools are also available for use with… Continue reading
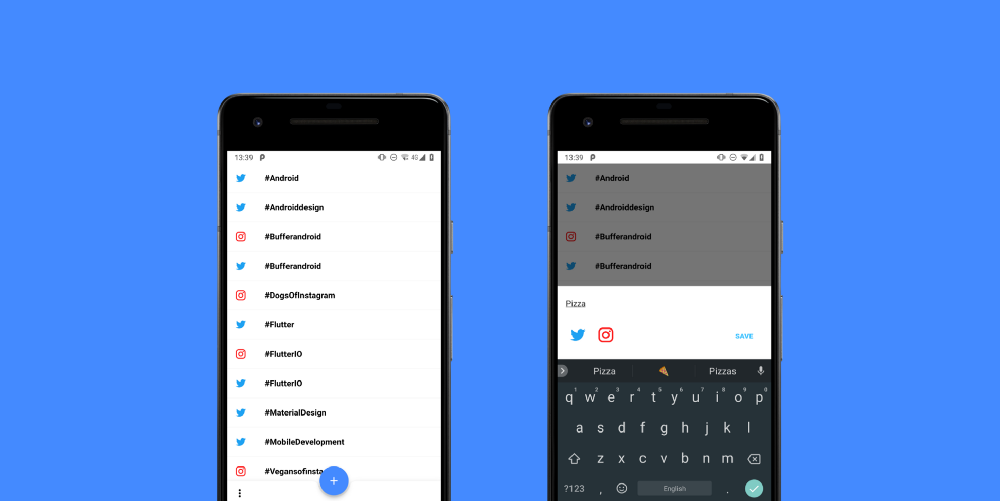
Implementing text input in Flutter apps
In an app I’m working on I needed to allow the user to input some data before sending it off to a server. This is quite a common task for applications to implement, so in this post lets take a look at how we can do this in our Flutter apps. When it comes to… Continue reading
Bottom sheets in Flutter
Bottom sheets are views which we can display at the bottom of the screen to display content to the user — this may be to prompt further interaction or display some form of other content to the user. These are always anchored at the bottom of the screen and be easily hidden from view by the user…. Continue reading
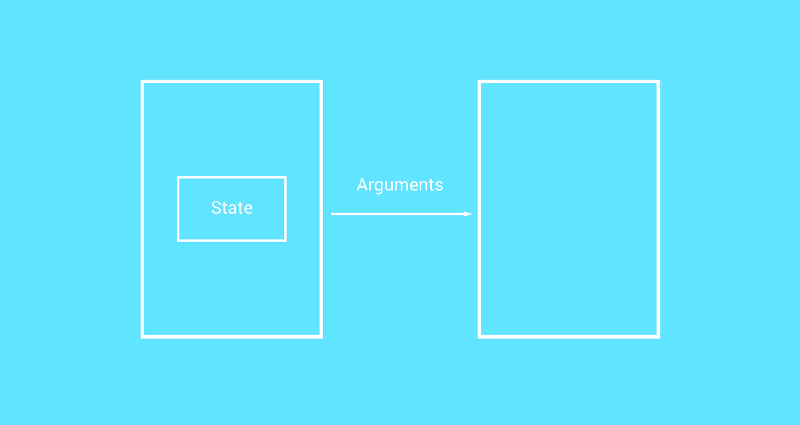
Stateful or Stateless widgets?
When building Flutter applications we use widgets to construct our User Interface. When it comes to these widgets there is one of two types which it can be — either stateful or stateless. In this post I want to take a look at these different types of widgets so that we can get a better understanding of… Continue reading
Introducing the FlutterDoc publication
Flutter is a UI framework from Google that can be used to build native experiences that works across popular platforms. When I first discovered Flutter last year I decided to take a bit of a look into it. Now, to be honest, I’ve always been skeptical of frameworks that off cross-platform support —unfortunately I feel… Continue reading
Animating App Bars in Flutter
Several months ago I played around with animating app bars in Flutter using the SliverAppBar Widget — this is a really great way of adding a nice touch to your flutter screens that are making use of the AppBar widget. For that reason, I thought I’d put together this post in the hope it will help you… Continue reading
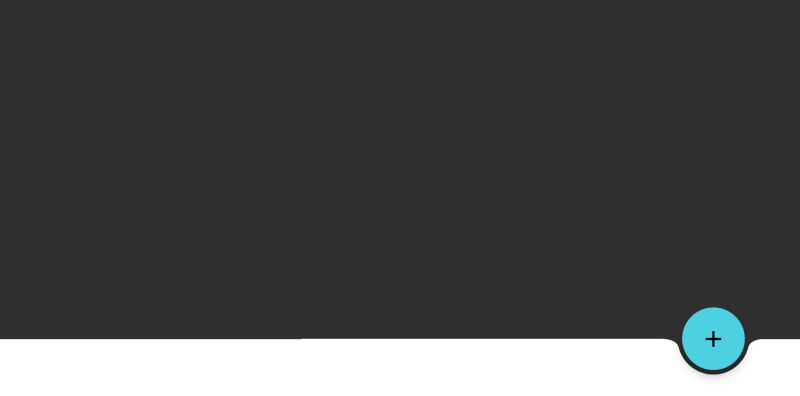
Insetting FABs within the BottomAppBar
On Android we recently saw the introduction and use of the Bottom App Bar which also allows you to add a ‘notch’ when a floating action button component is to be inset into the view. I quite like the look of this component and wanted to make use of it within a Flutter side-project I’m… Continue reading