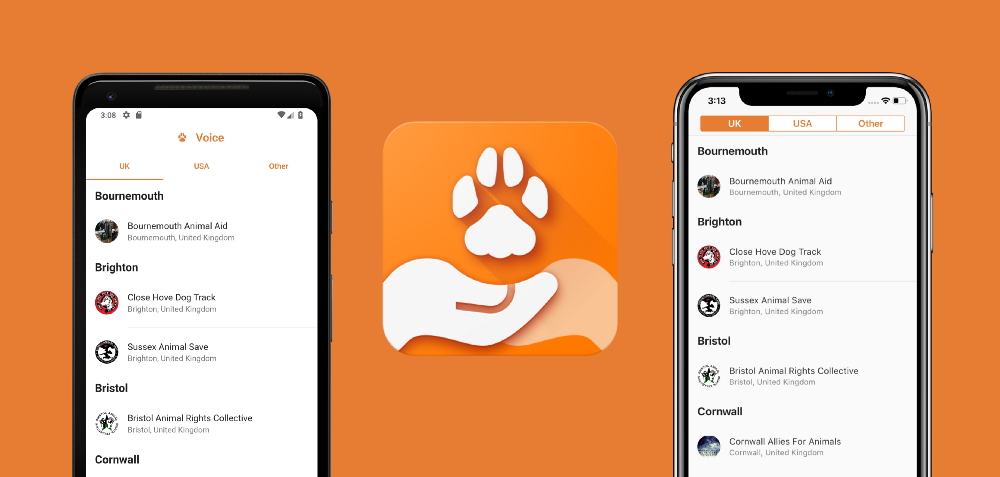
Outside of my working hours I have often spent time with other people involved in animal rights — be it volunteering for a local animal sanctuary, visiting shelters or planning with other animal rights groups. One thing I’ve noticed along this time is that the awareness of these groups has never been too accessible — I’ve only discovered them… Continue reading
Posts Tagged → Mobile App Development
Serving web pages with Firebase Hosting
Firebase Hosting is a tool that provides us with a way to host web applications, allowing us to serve both static and dynamic content to our users with a simplified method of hosting. Whether it’s a web app, or a simple static landing page for a pre-launch of our product, we can deploy content to… Continue reading
Native Flutter Experiences: Tabbed Navigation
When building Flutter applications, we have the ability to create native components which are styled for the native experience on both Android and iOS. Whilst by default we may implement things in a material style, it is important to bear this native experience in mind. In the first set of these articles we will take… Continue reading
Loading data from Firestore with Flutter
In a recent side-project of mine I needed to perform some simple loading of data from an external data source. This was all data that I had collated myself so I decided to manually load it up into Firestore — in this post we’re going to quickly take a look at how we can hook up our… Continue reading
Exploring Google Play App Signing
When distributing our Android Applications we’ve always been required to sign our APK using a keystore for our application — this has allowed us to ensure that only the developer(s) of our app are able to upload updated APKs to the play console. However, because this keystore acts as a fingerprint to the lifecycle of our application — if… Continue reading
Building HashTrack with Flutter: Authentication logic
If you haven’t check out the previous post in these series, then you can do so here: Building HashTrack with Flutter: Intro and setup Building HashTrack with Flutter: Main class and Localization setup You can also find the code for this guide here: Now that we have the foundations of our application built, we’re going… Continue reading
Exploring Android P: Enhanced Notifications
With Android P now out in the wild, there are a bunch of new features and APIs which have become available for us to make use of in our applications. Some of these new features fall under the notification APIs, allowing us to create more contextual and detailed notifications for our applications. In this post,… Continue reading
Building HashTrack with Flutter: Main class and Localization setup
If you haven’t check out the previous post in these series, then you can do so here: Building HashTrack with Flutter: Intro and setup You can also find the code for this guide here: Now that our project is setup, we’re ready to go ahead and start building our application. In this post we’re going… Continue reading
Exploring the Android App Bundle
There were a ton of exciting things announced at I/O this year — one of the things that caught my eyes the most was the new app bundle format. Not only does this format provide a new upload format for our applications, but it will help to influence how we build and structure our applications in a… Continue reading
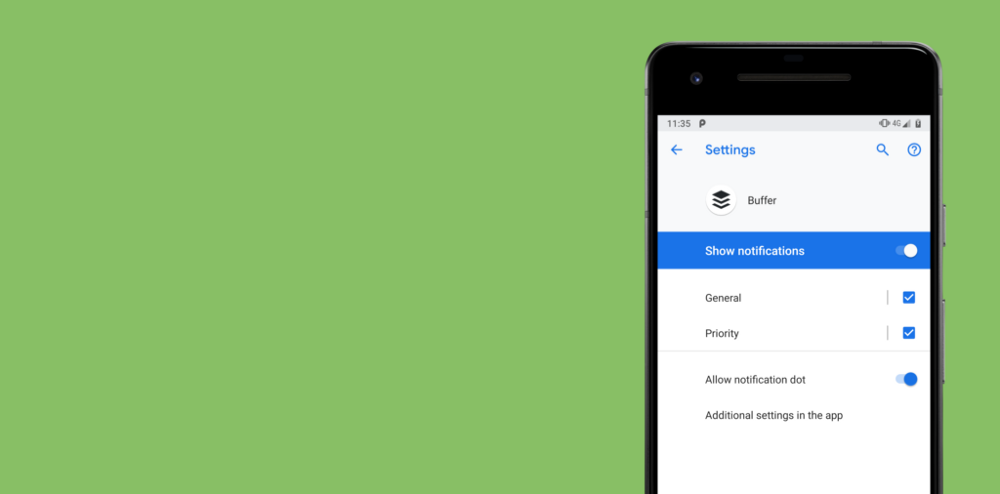
Exposing Notification Settings to the Android System
Have you ever looked at the Android System settings page for a specific application and wondered about the option to view “Additional settings in the app”? If you haven’t seen this before in your settings, or aren’t aware of it, this is what it looks like: This option allows developers to essentially provide a link… Continue reading