
This post is sponsored by Practical Jetpack Compose.
When it comes to the layout of child components inside of their parents, it is likely we’re going to want to arrange them in some way on both the horizontal and/or vertical axis. For example, our parent may fill the height of the screen, but our child components may only represent a small amount of that height and we may want to arrange that to be at the bottom of the screen. The same applies when it comes to horizontal alignment in these parent containers also. Some containers will make use of the Arrangement interface in order to control the layout of child components.
If you’re enjoying my posts on Jetpack Compose, check out some details on the book I’ll be writing on Compose!
The Arrangement interface contains a collection of different arrangement positions, along with a single function that will be implemented by each of these positions to control the layout of our child components.
@Immutable
interface Arrangement {
fun arrange(
totalSize: IntPx,
size: List<IntPx>,
layoutDirection: LayoutDirection
): List<IntPx>
…
}We’ll start with Vertical alignment, this is used in containers which vertically lay out their children (for example, the Column component). This is again an interface which extends from our initial Arrangement interface.
interface Vertical : ArrangementWhen it comes to vertical alignment, there are a couple of options which are available for us to make use of. These examples are shown within the Column component.
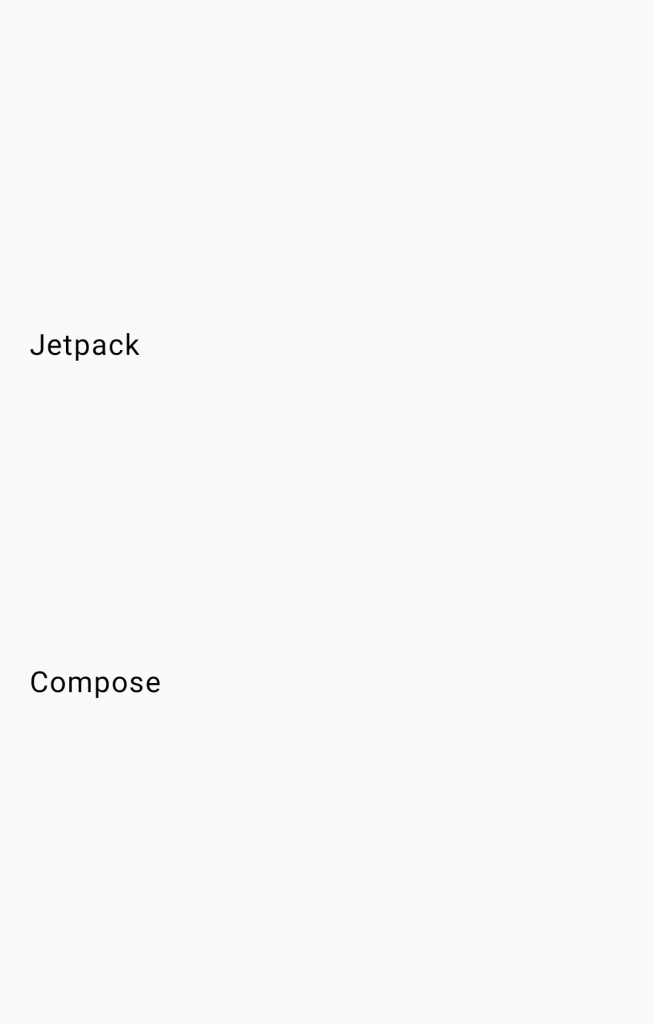
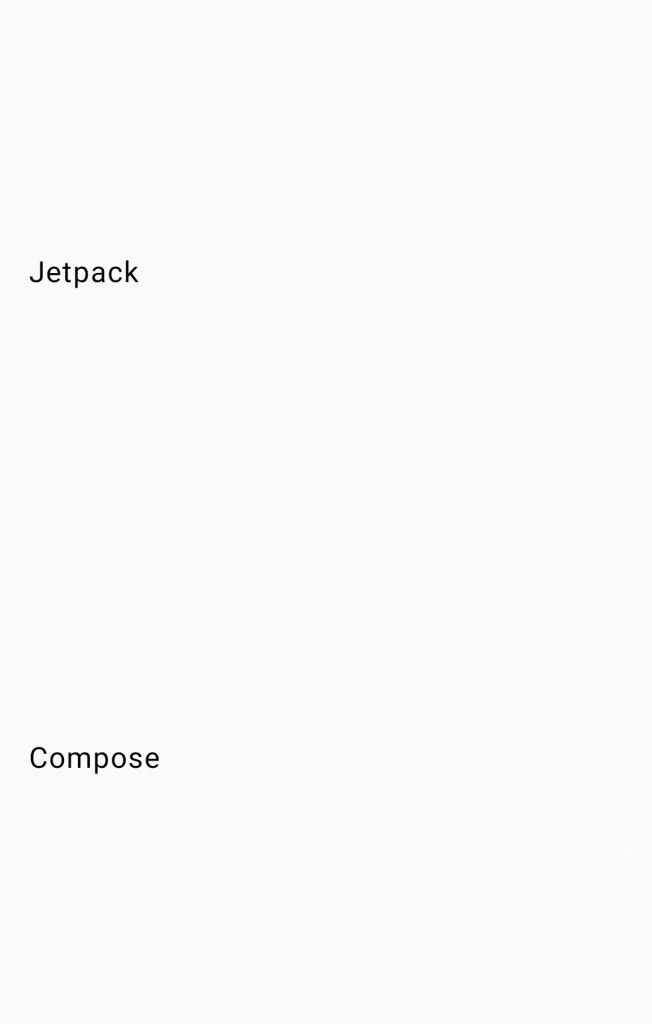
verticalArrangement = Arrangement.TopUsed to align child components vertically to the top of the main axis

verticalArrangement = Arrangement.BottomUsed to align child components vertically to the bottom of the main axis

Next we have Horizontal alignment, this is used in containers which horizontally lay out their children (for example, the Row component). This is again an interface which extends from our initial Arrangement interface.
interface Horizontal : ArrangementWhen it comes to horizontal alignment, there are a couple of options which are available for us to make use of. These examples are shown within the Row component.
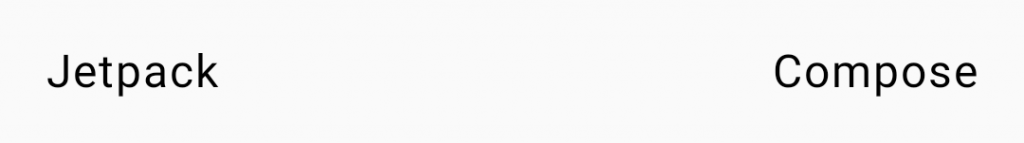
horizontalArrangement = Arrangement.StartUsed to align child components horizontally to the start of the main axis

horizontalArrangement = Arrangement.EndUsed to align child components horizontally to the end of the main axis

Outside of the above arrangement options, there are a several options which only rely on the Arrangement interface, meaning that they are not confined to a single one of the Vertical and Horizontal arrangement options.. These examples are shown within the Column and Row components.
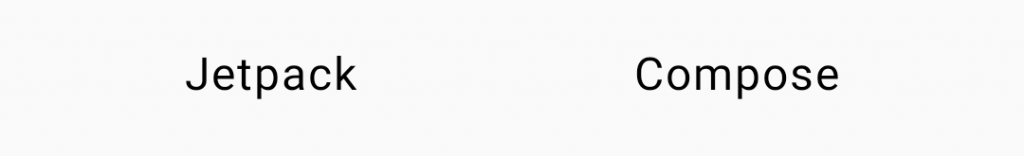
Arrangement.CenterUsed to align child components in the center of the main axis


Arrangement.SpaceEvenlyUsed to space child components evenly using the space both between components and before/after the first and last component.


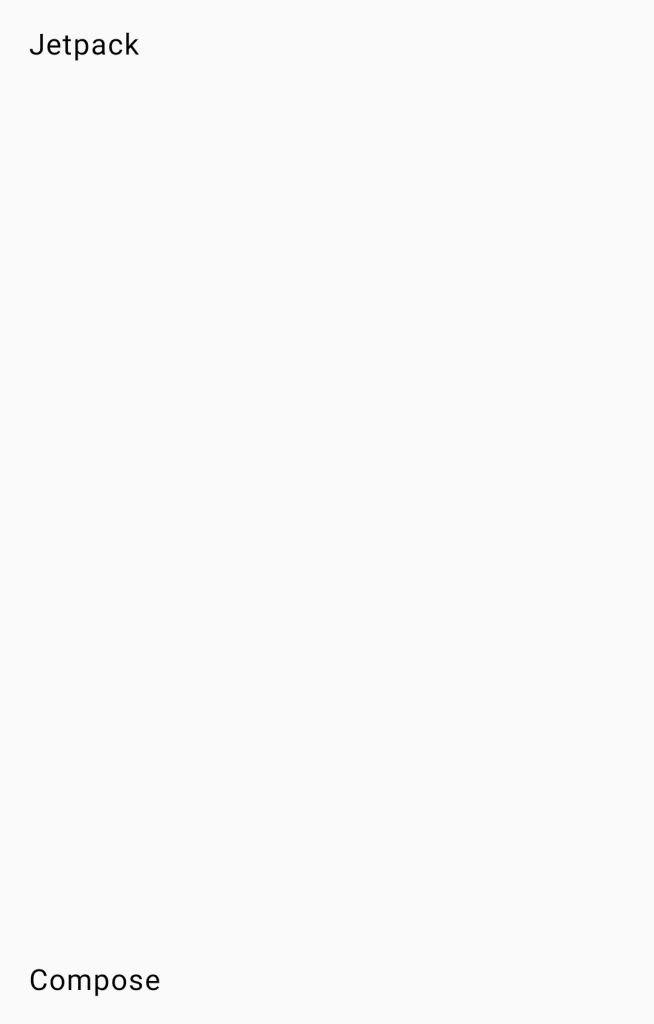
Arrangement.SpaceBetweenUsed to space child components evenly using the space between components, not including the space both before / after the first and last component


Arrangement.SpaceAroundUsed to space child components evenly using the space both before/after the first and last child components, but only using half of the space between two consecutive children.


In this post we’ve taken a quick dive into the arrangement of composable children inside of their parent containers and the effect that each of these options produces. Stay tuned for the next post and in the meantime, subscribe to updates on my Jetpack Compose book 🙂