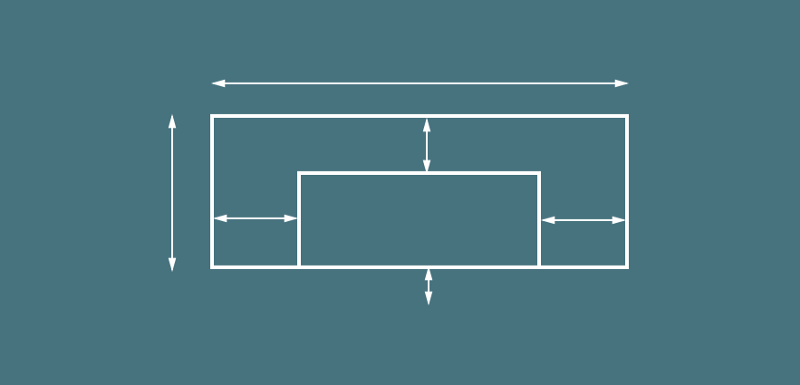
The Container widget is used to contain child widgets whilst also providing the ability to apply some basic styling properties on itself to be applied when laid out on screen. If the container has no children then it will automatically fill the given area on the screen (dependant on constraints), otherwise it will wrap… Continue reading
Understanding layouts in Flutter
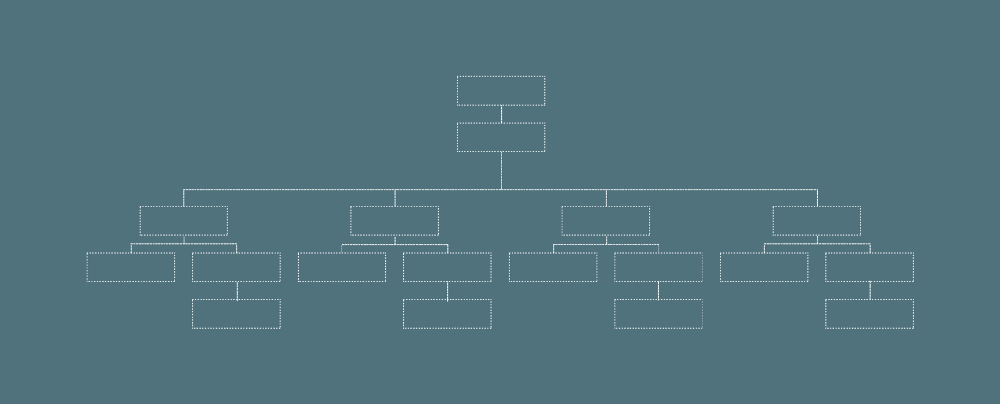
When building layouts for our Flutter applications, it’s important to understand how the framework handles the creation of these layouts. Within Flutter, the visual components that you declare are widgets, as well as the layout elements also.The Flutter Framework builds its layout via the composition of widgets, everything that you construct programatically is a widget… Continue reading
Creating your first .dart class
Our first .dart class is going to be pretty simple for example sake. We’re going to run our app and show some simple text on the screen. You’ll notice that the screenshot on the left here displays a simple app that is just showing us some sample text in the center of the screen. Reaching… Continue reading
Creating a Flutter project
In order to create a new Flutter project, you’ll want to begin by opening up IntelliJ IDEA. Creating a new project To create a new project we will need to select File from the menu and hit ‘New Project’. At this point, we will be presented with the new project dialog. At this point you will… Continue reading
Getting setup with Flutter
In order to begin creating mobile apps using Flutter, we need to get setup on our development system. Download the Flutter SDK You can get started by downloading the Flutter SDK from this site. If you’re running a mac, this is simply a case of cloning the repo for Flutter: $ git clone -b alpha https://github.com/flutter/flutter.git… Continue reading
Exploring the Android EmojiCompat Library
Emojis are everywhere — it’s hard to visit a website, app or have a conversation without emojis popping up somewhere along the line 😀 Because of this, it’s important that all users who are involved in these kind of activities are able to see the emojis being used. If not, textual content can be misunderstood or misinterpreted…. Continue reading
Exploring Background Execution Limits on Android Oreo
Last week came the official announcement of the Android O release. This release of Android comes with some really cool new additions, and in this post I want to look specifically at the new restrictions that have been introduced for background services. If you’re using background services in your app then changes could affect your… Continue reading
Exploring Android O: Notification Badges
Now the Android O APIs have finalised, Android O is just around the corner — which means we need to be sure our apps are filled with the latest goodies from the API. In this article we’re going to be taking a look at one of my favourite Android O features: Notification Badges 👌 I feel like… Continue reading
Exploring the new Android Architecture Components library
What an I/O! There were so many exciting things announced this year and too much that I want to write about! One of the topics that I (and a lot of other people) were hyped for was on Architecture. From these talks Architecture Components was announced, and after playing with them since, I’m taking this… Continue reading
BrailleBox: Building a Braille news reader with Android Things
On one side of my family runs a genetic condition known as Retinitis Pigmentosa — this is essentially a condition that causes your eyesight to deteriorate over time. Often, this makes me think about how the technology that we create could actually make a difference to someones life and how we, as creators, could be a part… Continue reading